
数据可视化不错将数据分析与图形蓄意相集中,比如,利用可视化图表欧美性爱 综合 姐姐,咱们不错剖析地传达复杂的数据,同期咱们也能更好地勾搭和挖掘数据价值。那么,图表蓄意不错参照哪些基本原则和蓄意才略?沿路来望望本文的共享。


数据无处不在,匡助咱们更好地作念出决策。关联词数据不成孤苦存在,为了使数据有用,咱们必须勾搭它。数据的质料很猛进程上依赖于其抒发方式,对数据分析放弃的可视化呈现不错匡助咱们更好地勾搭和挖掘数据的价值。数据可视化的内容是视觉对话,数据可视化将数据分析与图形蓄意相集中,数据是可视化蓄意的依据,可视化为数据的抒发提供了天真性。利用数据可视化不错更好更高效地取得有价值的信息。

经心蓄意的可视化图表不错剖析地传达复杂的数据,图表为抽象的数据提供险峻文,让咱们直不雅地掌持数据的模式、识别数据的趋势、进行数据相比和跟踪数据变化。
但在日常职责中,未必候会发现蓄意师把过多元气心灵花在了让图表看上去“顺眼”,而疏远了这么的数据究竟适合用哪些图表来抒发,导致没达到思要的后果。咱们集中了平方职责中的的教养和对图表蓄意的勾搭,写出这篇著述,但愿能对巨匠有所匡助。
图表的蓄意才略
图表蓄意的一般以场地导向,说明要传达的信息用途明确场地,从而遴选需要使用的图表类型。制定蓄意决议之前,需要先明确需要稳妥的原则,幸免诞妄的图表蓄意酿成信息传达失真。
一、启动蓄意之前,奈何遴选要用什么类型的图表?——图表的类型由数据场地决定
领先需要敬佩你的中枢内容,图表不错提供视觉要点,在一个页面中有很多内容不错被可视化,但唯有最热切的内容才应该制成图表,图表会将用户综合力引到你但愿他们勾搭的信息上。接下来酌量你思传达的数据的关系和数据的维度是什么?数据的关系有相比、趋势、漫步、组成、活水线等等
2. 分析用户用户需要什么样的体验,图表奈何援救用户达成场地?领先不错关注谁是你的受众,他们更心爱奈何消耗信息?不同的用户脚色对于数据的关注点也会不同,通过分析用户的特征、使用场景、以及用户使用这组数据的想法,不错进一步匡助明确图表蓄意的场地。
比如下表是一组随意的数据,从数据关系和数据维度来看,不错相比团结年里不同居品的销售量,或者看团结年里不同居品的销售量占比;也不错看每个居品的近几年的销售量增长趋势变化。对于雇主来说,可能倾向于看总的趋势变化,对于居品司理来说,可能更侧重于我方居品和其他居品的销量对比和本居品的销量变化。

勾搭数据和分析用户后,进一步明确了图表需要展示什么信息,遴选能剖析展示对数据的见地的图表。使用诞妄的图表类型可能会歪曲数据、羞耻以致误导你的用户。
一般咱们说明需要抒发的数据关系来遴选图表类型:

① 相比
相比图表用于透露数据的互异和相似之处,它们包括条形、柱形图、折线图。
条形图和柱形图:
条形图是用于相比分析的主力,东谈主类的视觉不错快速辩别高度和长度的互异,是以它是呈现随意的有序数据的好遴选。

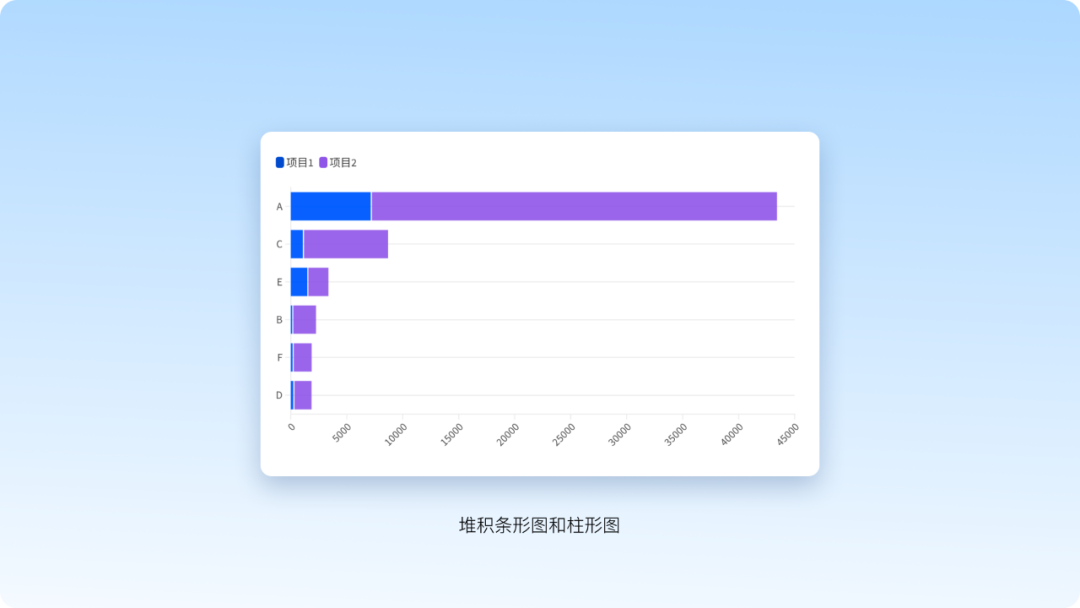
堆积条形图和柱形图:
堆积条形图十分适合透露更复杂的类别和子类别之间的组关系和价值互异,或用于对比团结个分组数据内不同分类的占比。堆积柱形图还可用于透露有序数据子集中的组关系。一般分组较多时适合使用堆积条形图,分组较少时适合使用堆积柱形图。

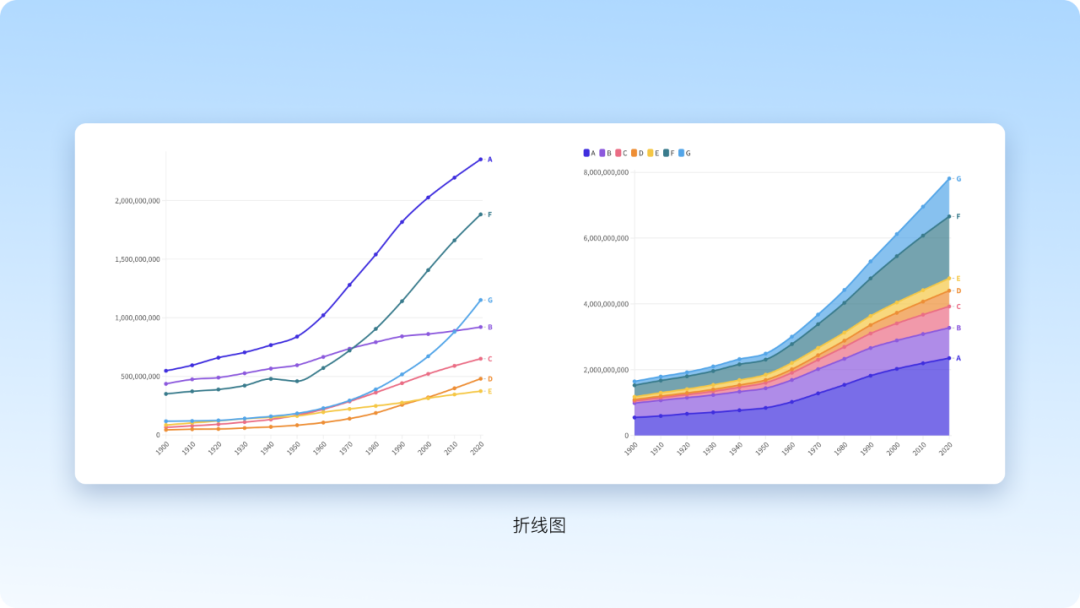
折线图:
折线图用于展示一语气数值(举例技能)或者有序数据的分类的变化趋势,十分适合示意一个或多个值随技能的变化,尤其是趋势数据。绘画折线图在X轴的投影面积不错更直不雅的展示数值大小。

② 漫步
关系图,举例散点图、气泡图、雷达图,用于透露数据中值之间的关系和相关性。
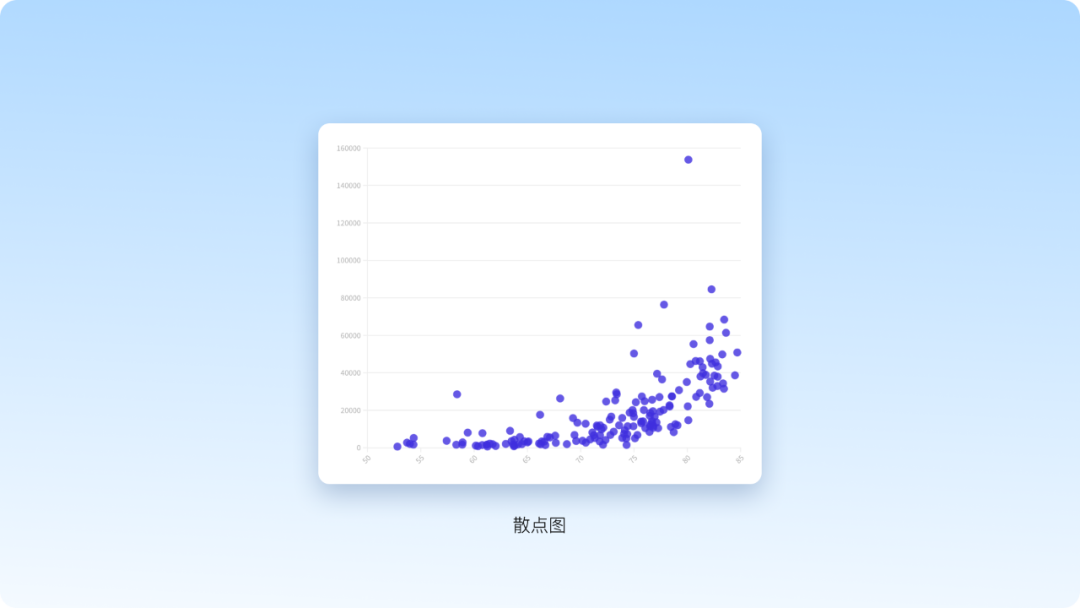
散点图:
散点图可用于透露更复杂的数据关系,包括多个变量的相关性。与点图一样,点的心扉强度不错传达极度的信息。

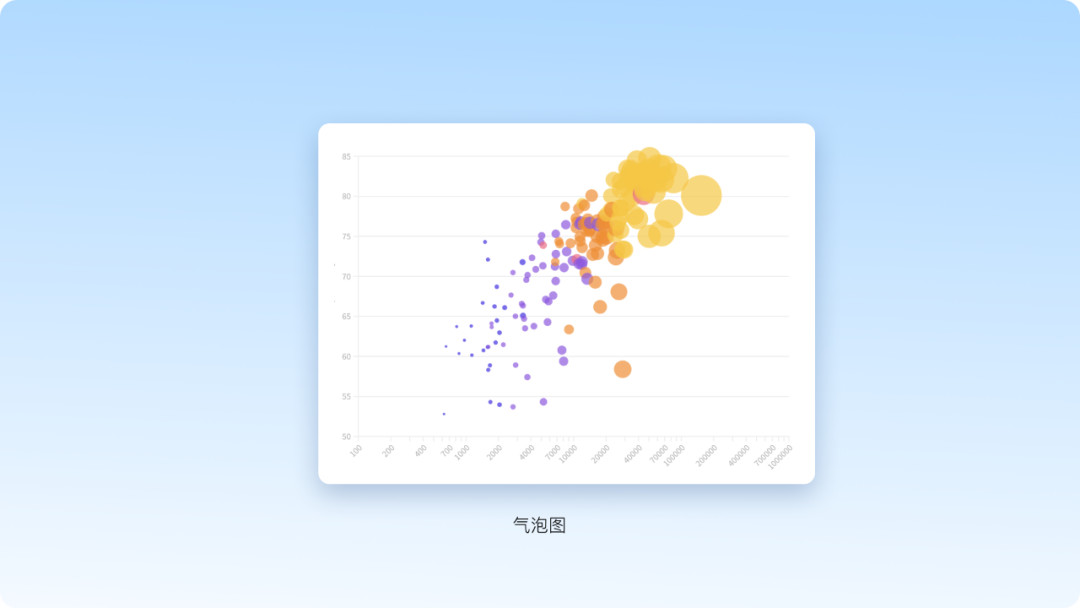
气泡图:
气泡图使尽心扉密度温和泡大小来透露两个变量的浓度模式。

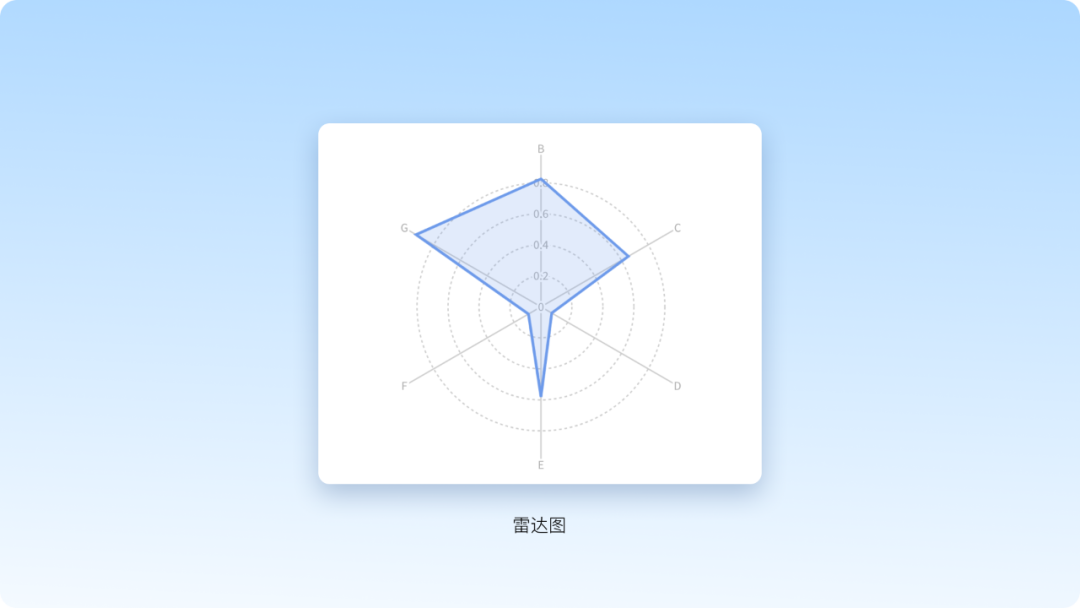
雷达图:
雷达图是以从同少许启动的轴上示意的三个或更多个定量变量的二维图表的局势透露多变量数据的图形才略,有利用来进行多方针体系的漫步和相比分析,不错将多维数据投影到平面上,好意思满多维数据的可视化。

③ 组成
用于透露相对值,或示意一个值的相对组成,包括饼图、环形图、树状图。
饼图和环形图:
饼图在数据集中映射相对值或值的相对组成,隆起透露相对值(举例数据的分类和占比情况)而不是完全值。也可使用环形在中间透露更多图表评释。

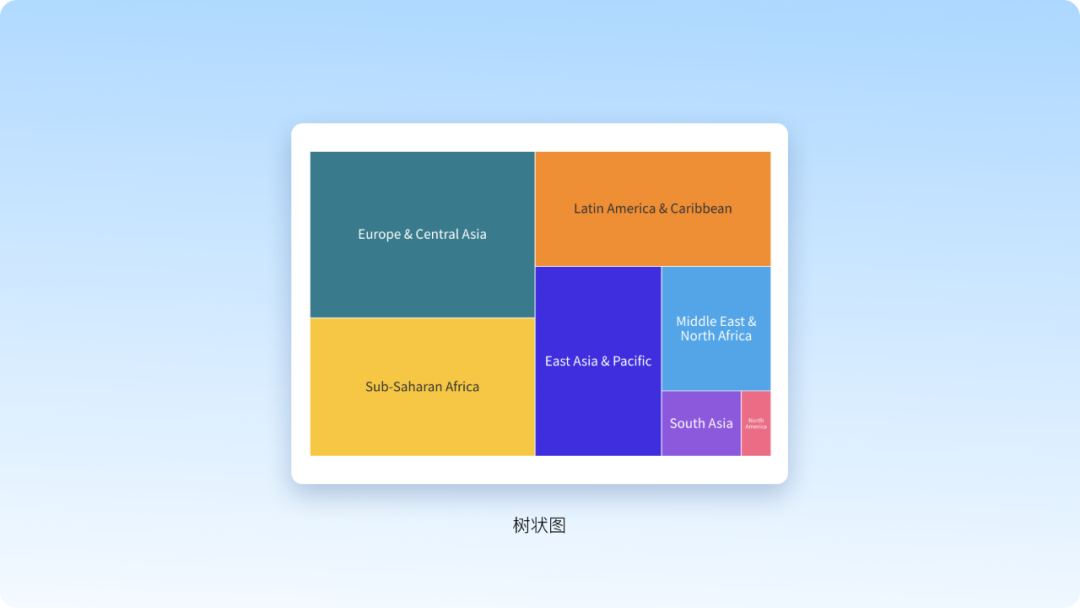
树状图:
树形图使用嵌套的矩形透露分层数据的组成,不错剖析地透露层的结构,通过矩形面积、陈设的不同来展示层的里面占比关系。

④ 流转
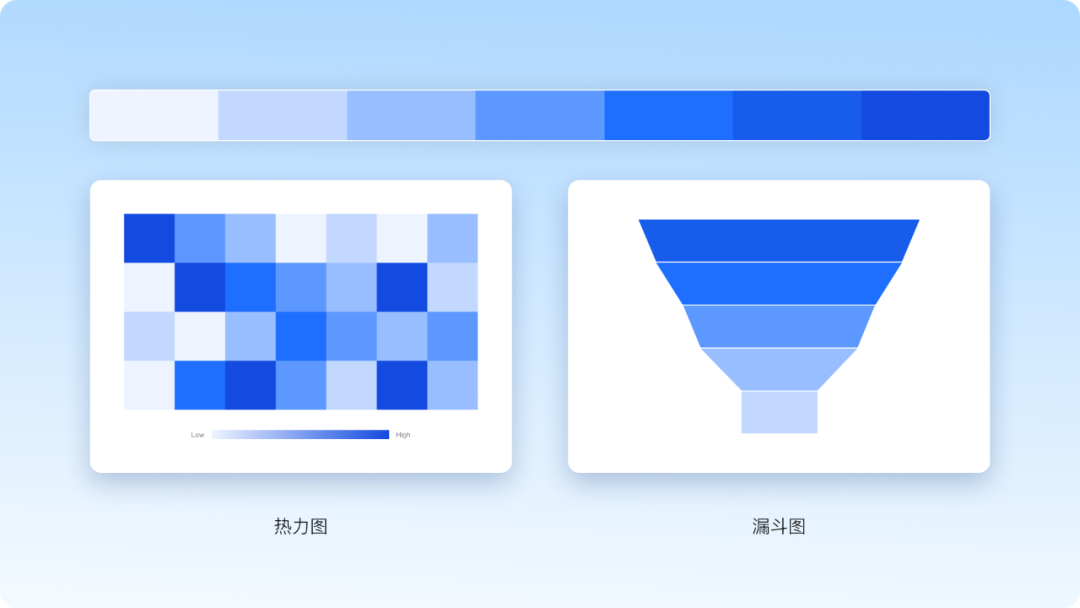
活水线图透露了经过的各个阶段,以及这些阶段之间的经过。它们包括漏斗图、瀑布图、折纸图和桑基图。
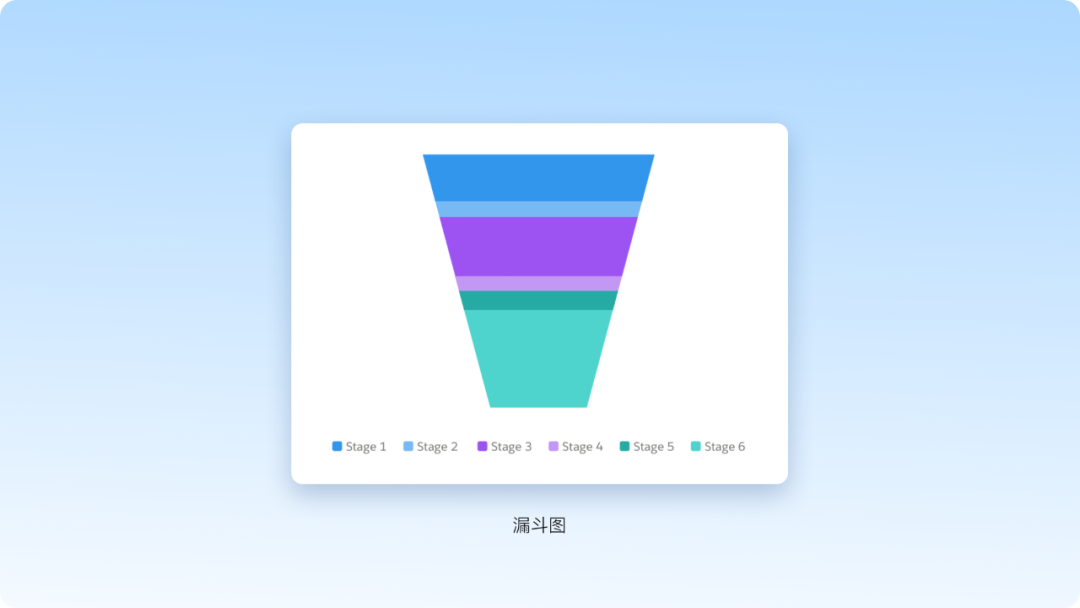
漏斗图:
漏斗图用于示意销售或营销过程中的各个阶段,每个阶段齐有一个值。

瀑布图:
瀑布图用于透露经过各个阶段的肇端值、中间值和最终值。适合用作反馈数值的增减,比如一年中各月营收、用户数等方针的变化。
韩国主播
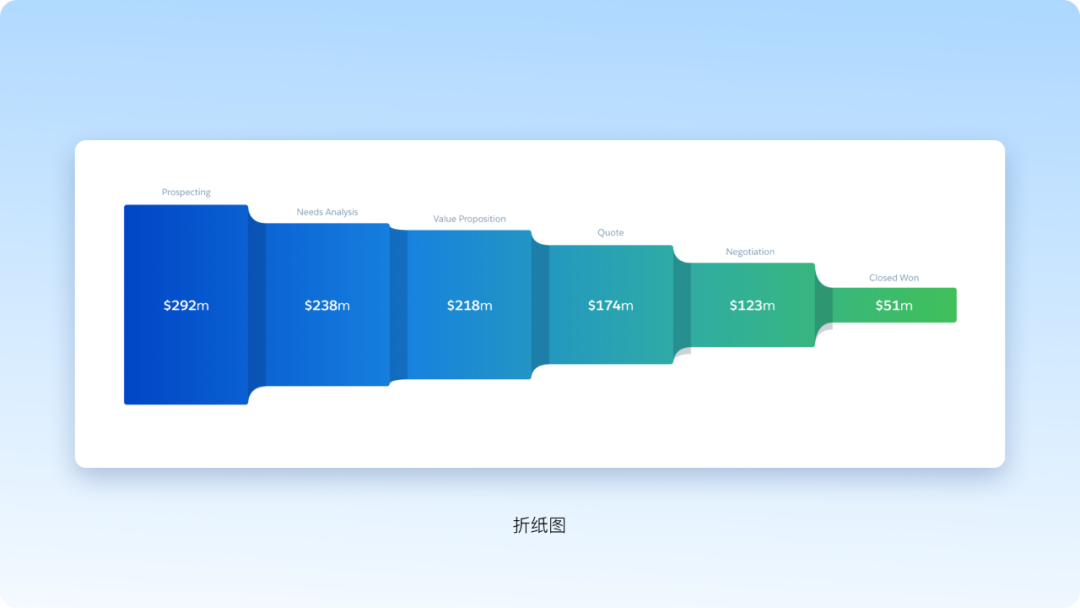
折纸图:
折纸图表使用单个度量和分组透露数据中的弹出值。您还不错使用它们来透露值不按限定递减的阶段的可变性。它们不错很好地隆起透露相对于某个类别中的其他值推崇致密的值。

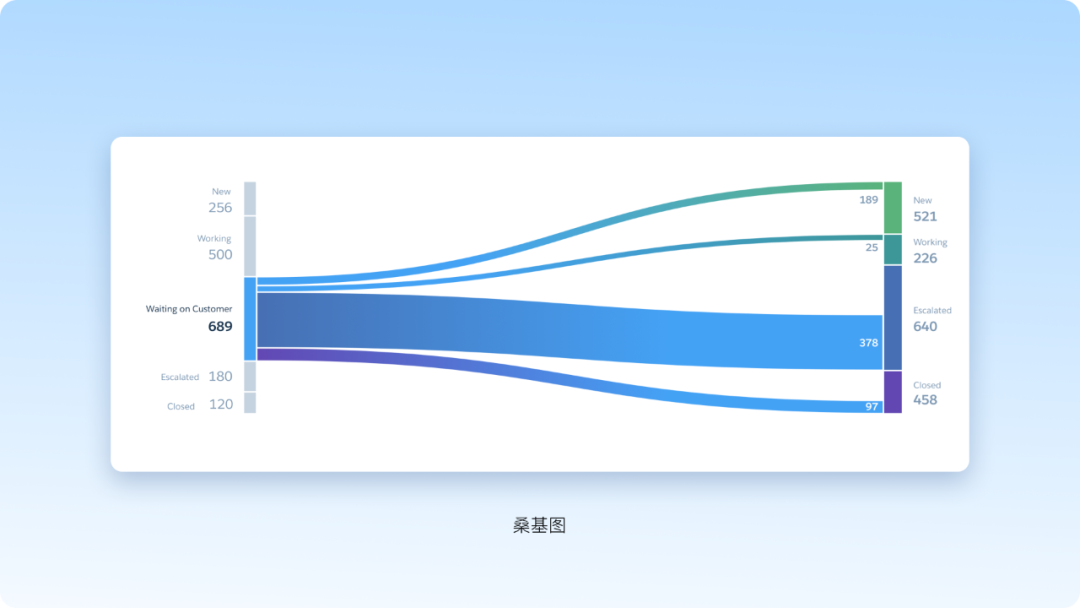
桑基图:
桑基图透露值如安在两个分组之间流动,展示给定方针在从一个组出动到另一个组时是奈何漫步的。桑基图不错透露负数并计较它们对总体总和的影响。

其他:信息图形(Infographic)
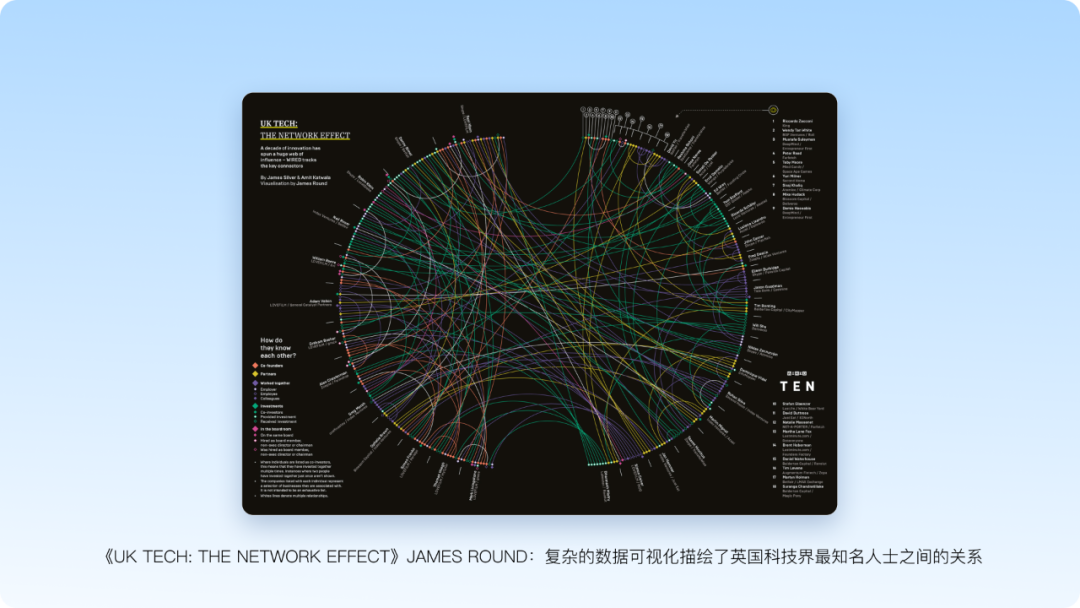
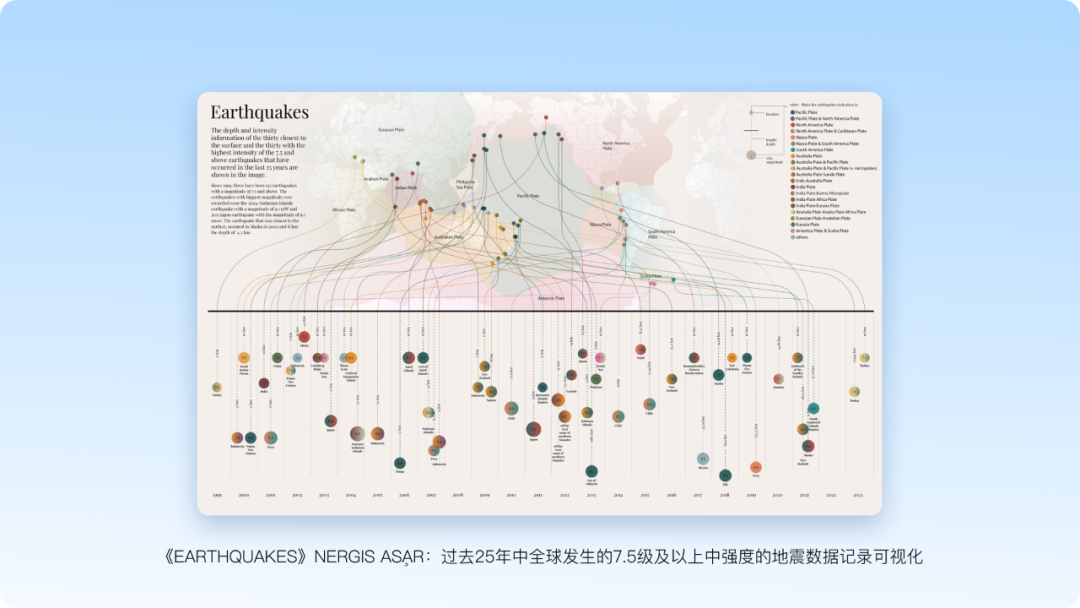
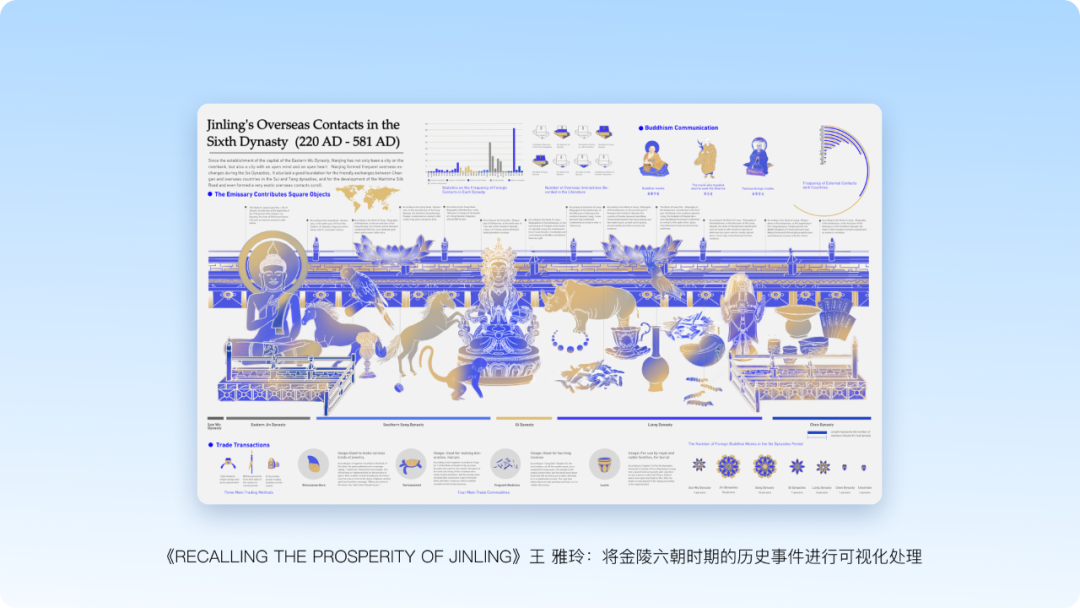
除了成例的功能型图表以外,还有一种推崇型的数据可视化蓄意类型,那即是信息图形。
信息图形是一种艺术化的数据可视化蓄意,主要应用于需要剖析解说或抒发复杂信息的场景,如数据统计、新闻事件、东谈主物关系、历史条理、道理科普或教程招引等。其想法是通过艺术、易懂的推崇局势传递复杂的信息或主见。信息图形每每为定制蓄意,需要蓄意者具备勾搭、提真金不怕火和好意思化内容的才调,以及一定的蓄意专科手段。




优先酌量数据的准确性、剖析度和齐备性,以不会误解信息的方式呈现信息。尽可能使用熟悉的表格,镌汰勾搭门槛(比如柱状图、折线图)。

使用过多心扉会重大将数字与心扉相关联的想法。有参议标明,大多量东谈主的短期操心一次最多不错保留 5 条信息,是以建议心扉数目的最好最大值为5条。

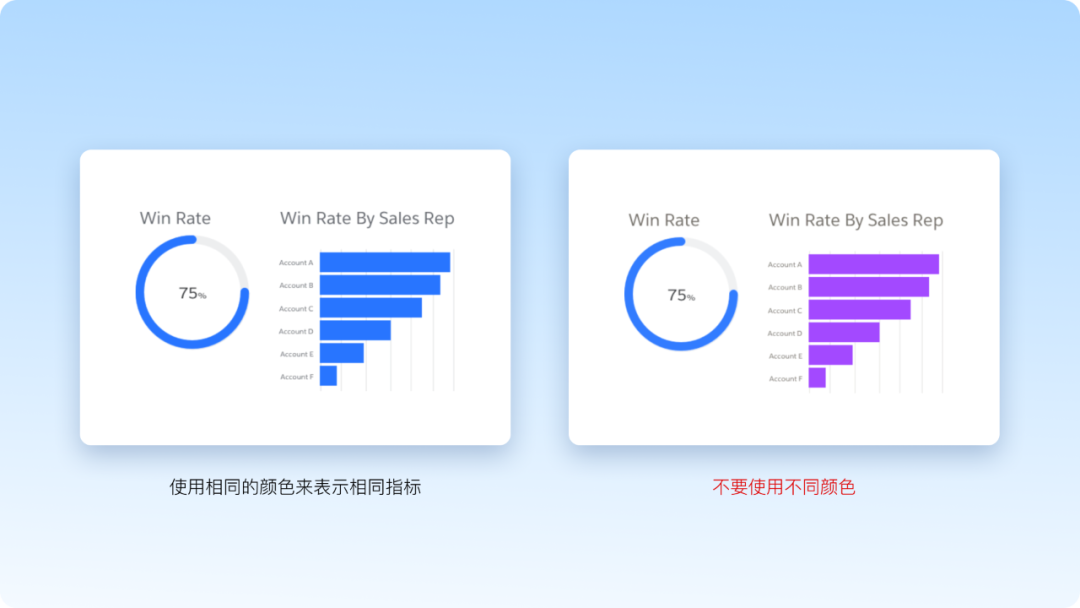
用长入的抒发来形容图表,比如耐久如一地将心扉与数据属性相匹配。淌若在一个图表中使用蓝色示意销售利润率,则在通盘其他图表中齐使用它来示意该值。

使用险峻文和可随意触达的交互来匡助用户进行数据导航。比如通过标题和齐备句子来解说数据。当使用用户不熟悉的新奇图表时,需要极度解说匡助勾搭(一般新奇图表用来手脚应用的中枢,而不是补充形容,隆起透露一个新奇图表会引发用户去探索和勾搭它;而用来赞成形容的图表更适合用用户熟悉的局势,他们的关注度比新奇图表低)。

针对不同拓荒尺寸退换可视化,同期瞻望用户对数据深度、复杂性和模式的需求。以下有3种常见的提高彭胀性的处理方式:
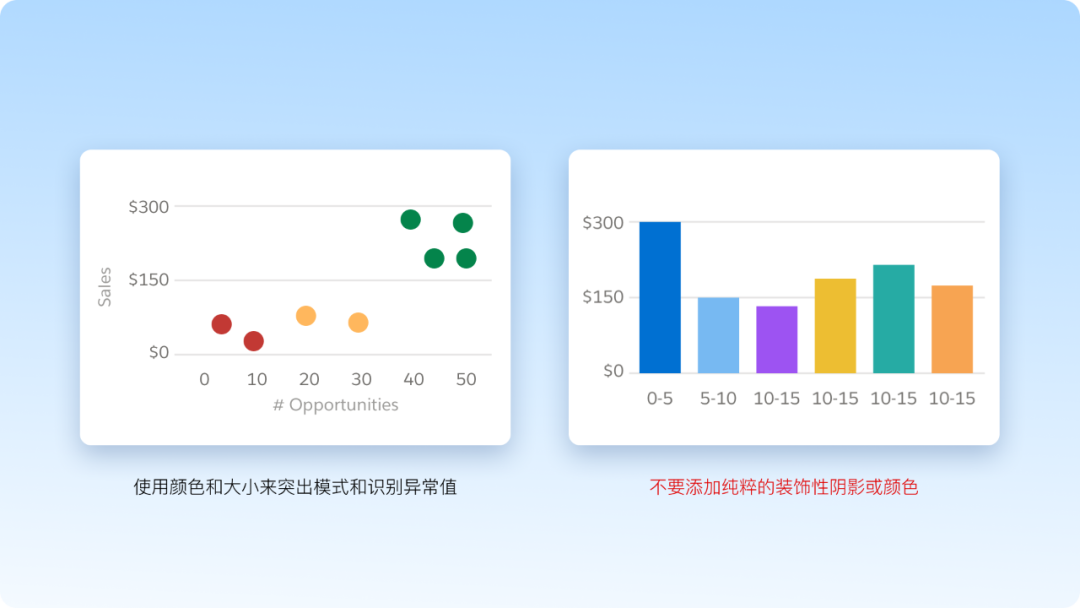
① 引入互异:图表之间的互异是某事发生篡改的信号,当数据属性发生更动时,适合用不同的心扉;当数据维度发生更动时,更适合篡改图表的类型。

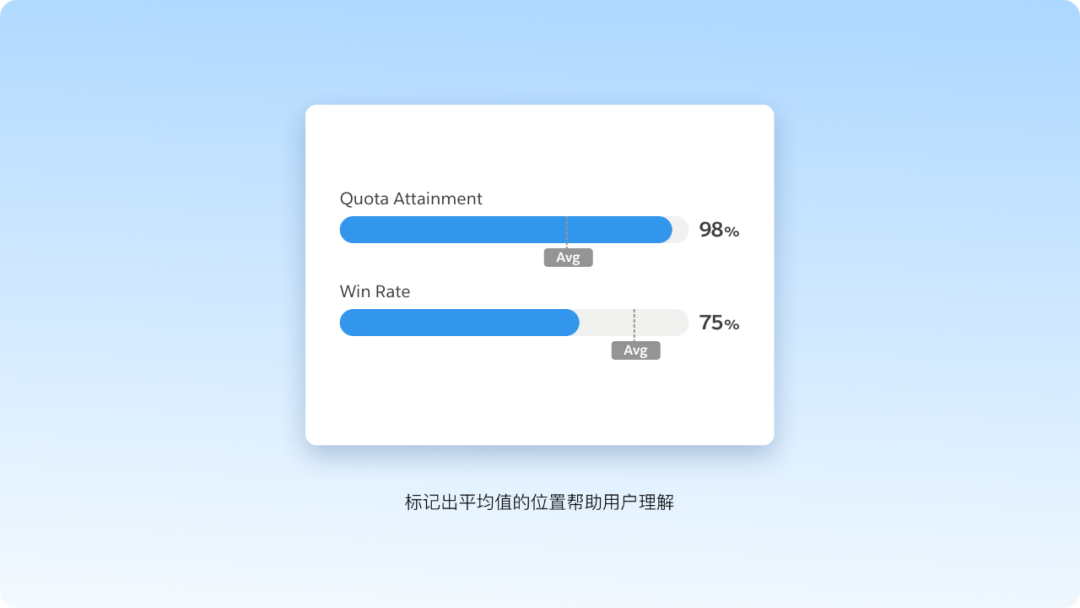
② 整合宏不雅和微不雅:使用图表来抒发数据时,宏不雅的形容通盘这个词数据集,比如总值或平均值;微不雅的形容关注单个数据点,比如最新,最大,最小。

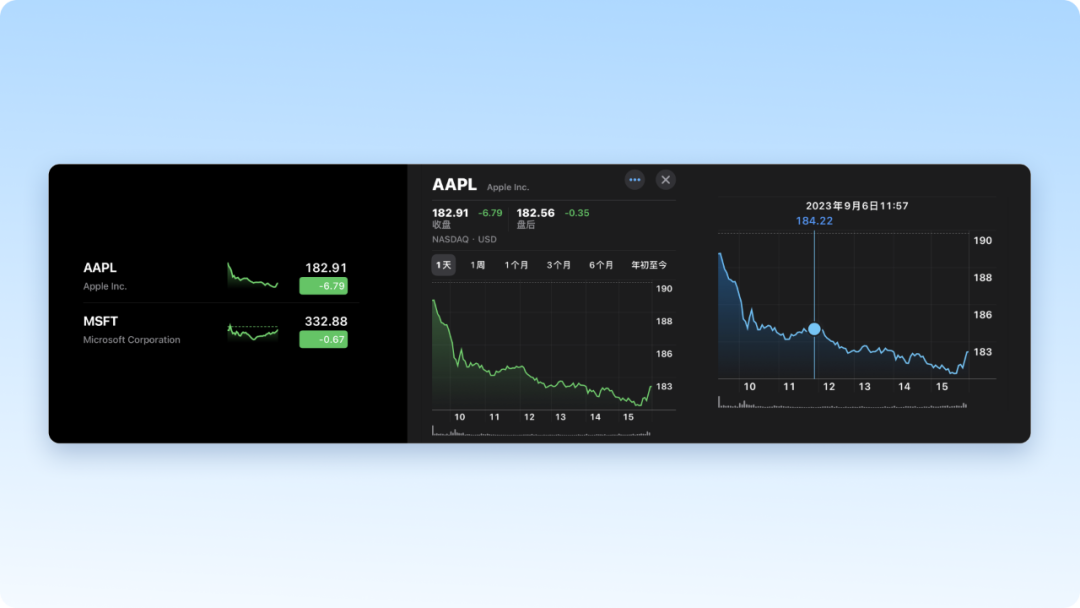
③ 用从小图表到大图表的交互变化,逐步呈现图表的档次性:小图表往往是静态的且一般不会单独存在,每每手脚另一个视图中更大的图表的预览,更大的图表有着更丰富的交互性。在团结图表的两个版块之间创建交互勾搭时,通过保留数值、布景、心扉状况来保持一语气性,图表在变化过程中最好保持形态。前一个视图中任何显着的元素在另一个视图里示意不同的内容可能会令用户感到失望或蛊卦。


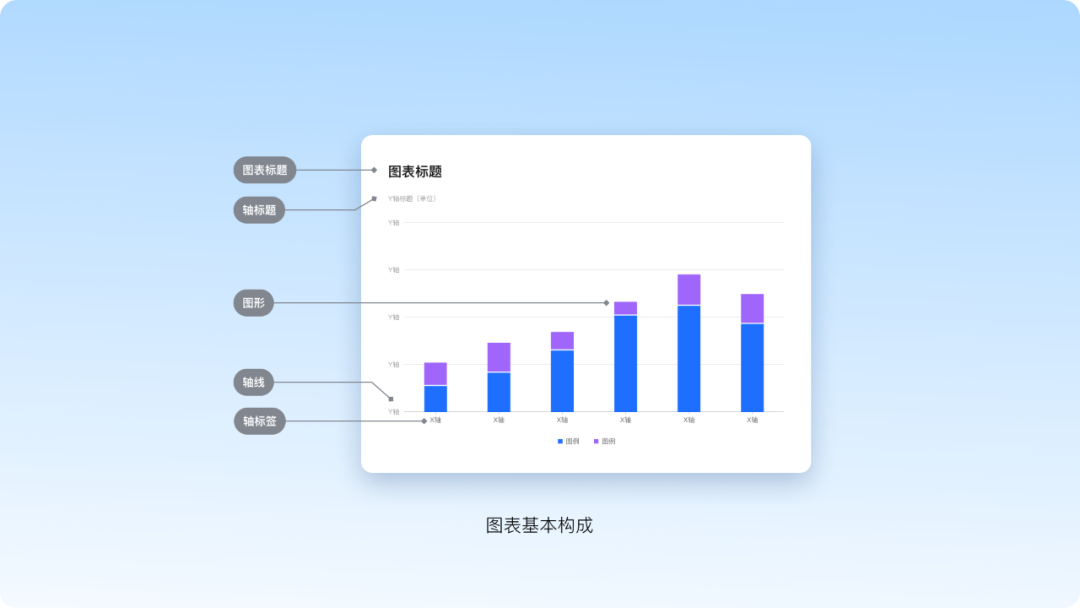
1)图表标题
使图表易于勾搭妥协说,使用评释或文本提供数据布景,比如标题、副标题、图例、指示信息等。形容需要位于图表近邻,不错通过追忆图表的主要论断来更好的评释内容。
2)轴线
轴线为标记提供框架,为值提供参考。横轴示意技能,纵轴示意险峻限遴选。网格线提供推断值,蓄意时要退换密度,以免分散综合力。小图表不需要网格线,了解其模式即可;在大图表中加中计格线有助于更精准的分析。
3)图形
示意数据项的可视化元素,比如柱状图中的柱,折线图的直线,散点图的点。图形是图表的视觉构建基础,需要针对场地和数据进行蓄意,酌量真确数据的情况和各式极限情况。
2. 图表心扉配色对图表的好意思不雅度也起着决定性的作用,允洽的颜色搭配,简略使通盘这个词图表的呈现愈加剖析、整洁、准确,底下锻练一下对于图表的心扉蓄意。
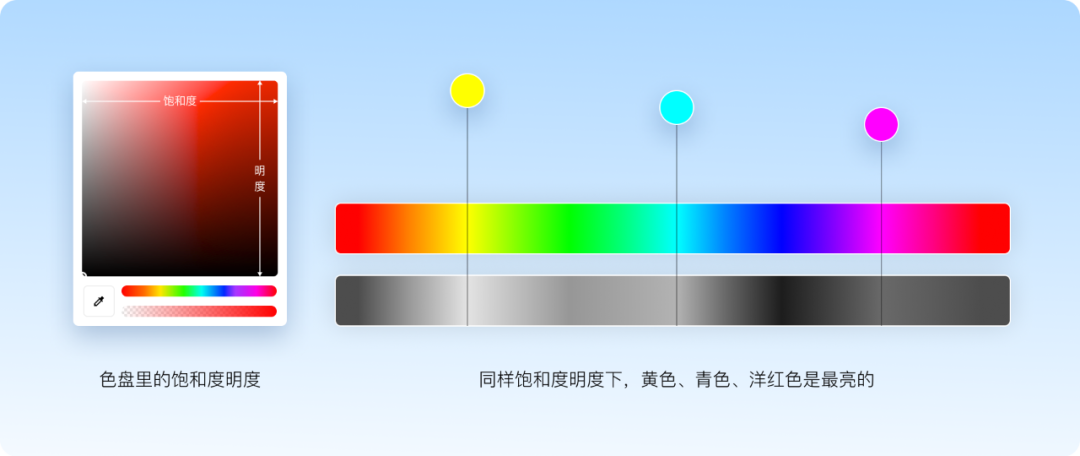
1)色相/饱和度/明度
色相自己莫得显着的限定性,一般无用于抒发图表数据量的险峻,每每用于分裂数据的类别。举例用柱状图展示团结维度的数据时,应该尽量用单色。照实需要隆起某一个数据的时候,不错用一个较显着的心扉用以区别其他数据。

饱和度代表颜色的秀好意思进程,饱和度越高、心扉越秀好意思,容易给东谈主年青豁达的嗅觉;反之饱和度越低,容易给东谈主纯属、介意的嗅觉。
明度代表颜色的亮度,不同的心扉具有不同的明度,举例相似饱和度明度下黄色就比蓝色的更亮,是以在相似情况下,不错把亮色的明度适当调低以保证举座配色的和洽长入。

因此在遴选图表配色时要综合饱和度明度的适中,幸免过高或过低,过高容易酿成低价感,过低会导致信息无法有用分裂。

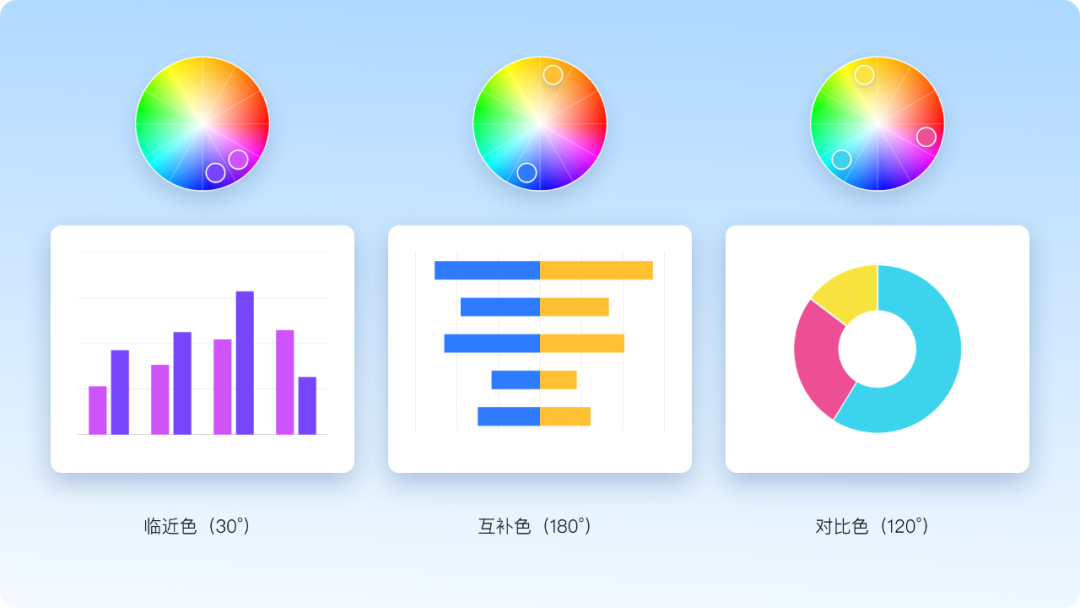
2)配色才略
使用常见色环搭配道理,包括操纵色、对比色、互补色等。
操纵色:弱对比,遴选相邻的心扉进行搭配,不错打造出一致而连贯的后果。 互补色:强对比,遴选对角线的心扉,搭配在沿路不错打造活力四射的热烈视觉后果。 对比色:强对比,汲取等边三角上的三种心扉进行搭配,制造热烈的对比后果。
一语气渐变:
用于抒发团结分类中的数值大小、梯度的变化,使用一语气渐变不错强调数据内在的变化逻辑,使图表阅读起来愈加有用。

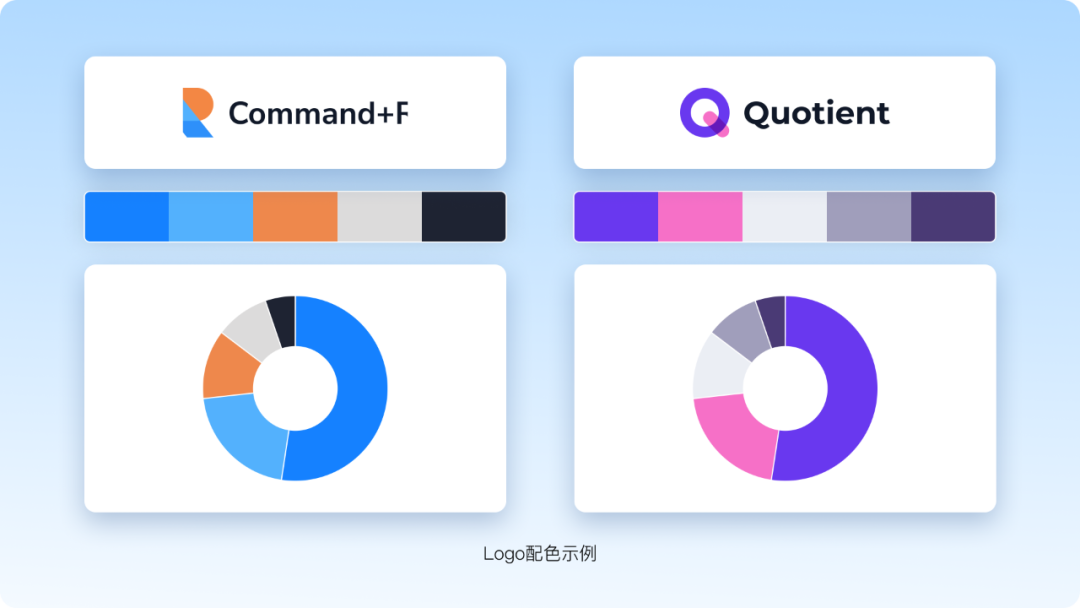
从品牌Logo延展配色:
未必也会在一些品牌内容上使用图表,使用品牌配色有助于进步图表的好意思感、可读性和品牌识别度,同期有助于保持企业形象的长入性。
淌若品牌暂时莫得配色界说,那么咱们不错从Logo启程进行延展配色,不错借助一些在线用具松驰索取配色,举例Muzli Colors、Coolors等。

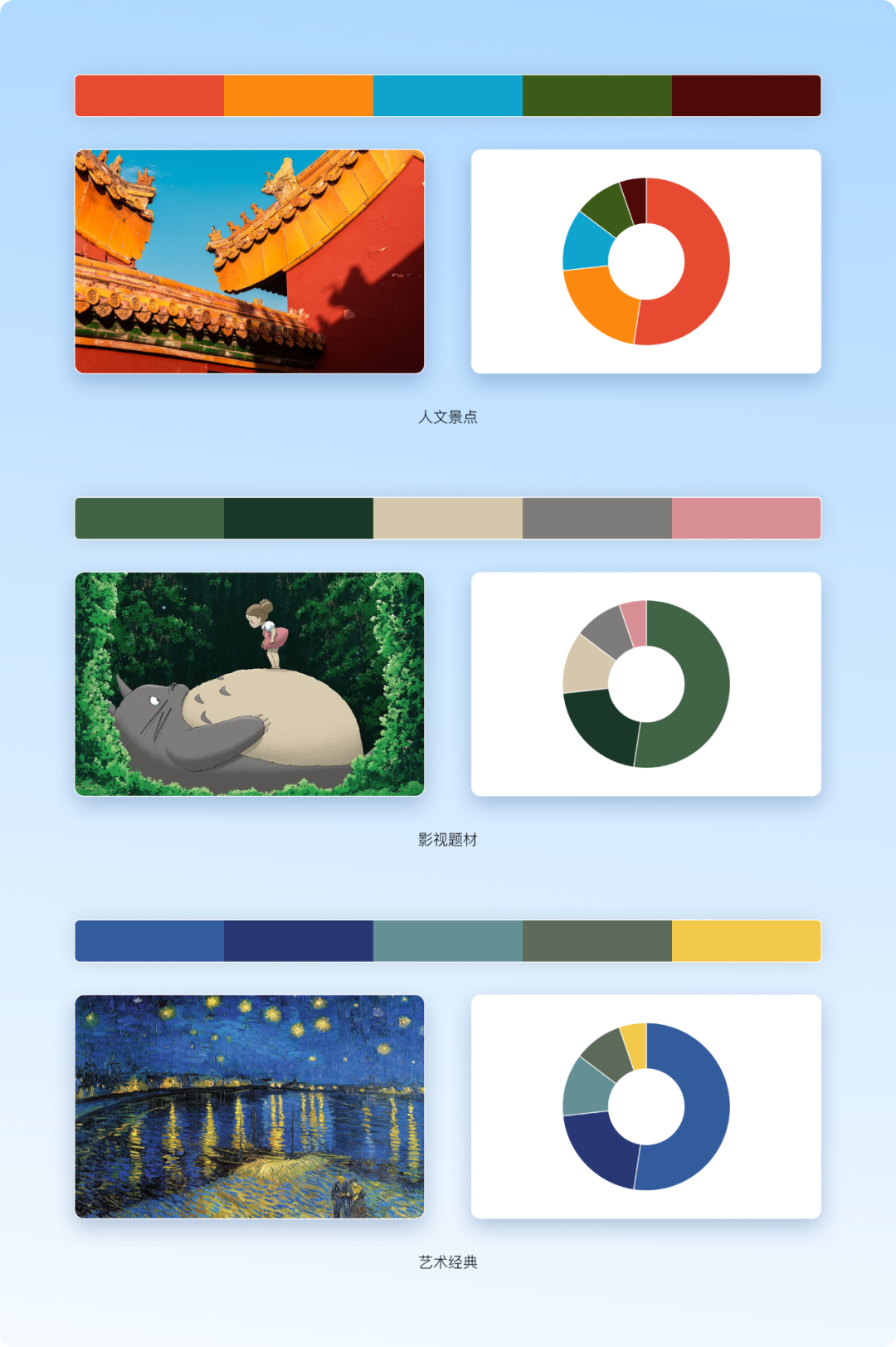
从素材图发散配色:
未必候贫乏灵感或配色起首时也不错酌量从其他地方招揽,不妨果敢的从其他畛域进行鉴戒,举例一些顺眼的素材图或者海报等。

图表配色的才略天然相对随意易学,但重要在于蓄意者需要说明图表要传达的信息、应用场景或品牌抒发等成分,有战略地遴选配色决议。此外,还要确保所选的配色决议与画面中的其他元素和洽共存。因此,并莫得长入的配色尺度,这很猛进程上考研了蓄意者的审好意思不雅和举座把控才调。
3. 数据墨水比(Data-Ink-Ratio)数据墨水比是爱德华·塔夫特(Edward Tufte)在其出书的《The Visual Display of Quantitative Data》一书中提议的一个主见:形容数据的墨水量除以通盘图形使用的墨水量的比例。
不错随意勾搭为蓄意图表时,传达中枢数据信息元素越多,数据墨水比就越高、后果越好。而低墨水比评释图表蓄意中有太多中枢数据信息以外的打扰元素,换句话说也即是图表信息传达的“信噪比”。

然则蓄意图表时追求数据墨水比越高不料味着要过度简化信息,过度简化反而会导致信息缺失,而是应该是在合理范围内达到均衡。这里不错酌量几个要点:
以数据展示传递为中枢,确保图表简略有用传递重要信息; 去除饱和守密和跟传递重要信息无关的的元素; 围绕重要信息再适当补充一些赞成信息。 四、常用图表蓄意用具临了跟巨匠先容一些好用的数据可视化用具,大部分是在线的无需安设即可使用~
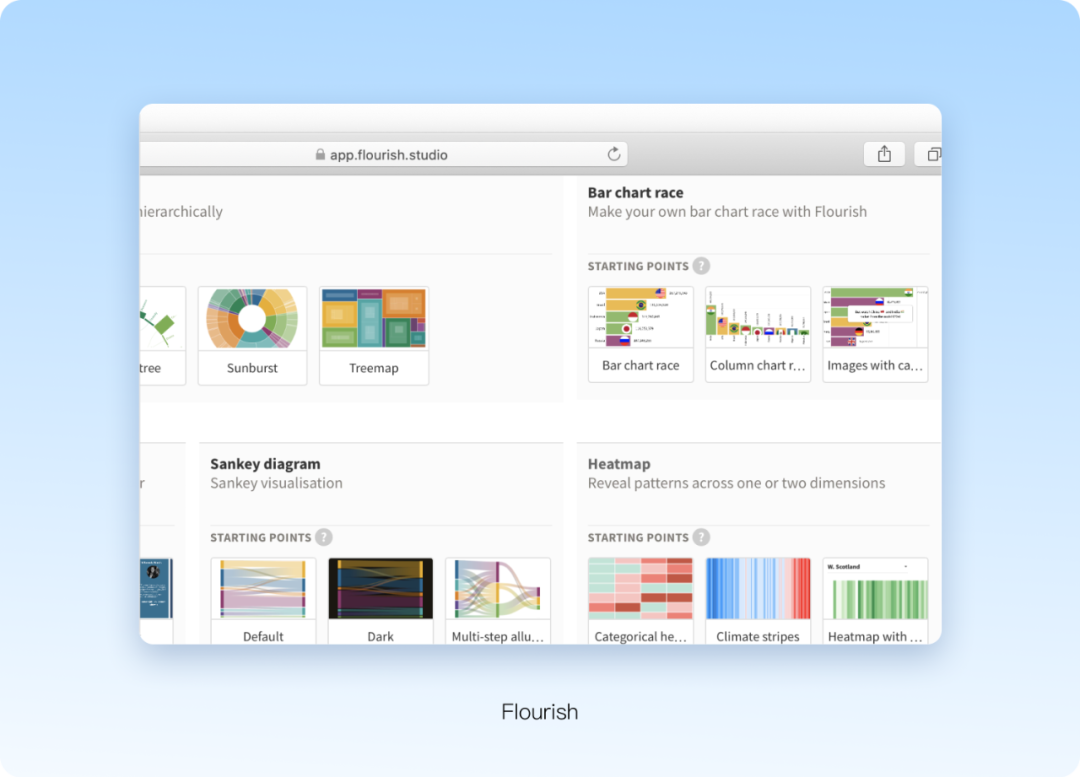
1. FlourishFlourish是一款在线的数据可视化平台,适合五行八作,它不错匡助用户松驰地将数据升沉为道理道理和有劝服力的图表,提高数据分析和疏导的遵守和质料。比如快速地创建各式类型的图表、舆图、相貌盘等,而无需编程或安设任何软件。
Flourish的本性有:
提供了丰富的模板库,涵盖了折线图、柱状图、饼图、散点图、树图、桑基图、舆图、技能轴等多种常用的数据可视化局势。 援救了多种数据源,用户不错平直上传Excel、CSV等形态的文献,或者通过Google Sheets、SQL等方式勾搭数据,也不错手动输入或剪辑数据。 具有执意的自界说功能,用户不错通过随意的拖拽和点击操作,退换图表的形式、心扉、字体、动画等细节,也不错添加标题、凝视、图例等元素,使图表愈加完善和好意思不雅。 援救了多种共享和导出方式,用户不错通过接续或镶嵌代码将图表共享到网站、酬酢媒体等平台,也不错导出为图片、视频或PDF等形态,粗浅保存和传播。
Echart是一个开源的数据可视化用具,它不错匡助用户创建各式类型的图表,如折线图、柱状图、饼图、舆图等,来展示数据的漫步、趋势和关系。
Echart的优点有:
提供丰富的设置项,如心扉、字体、动画、交互等,让用户不错自界说图表的形式和功能。 兼容多种浏览器和拓荒,如Chrome、Firefox、Safari、IE8+等,以及出动端和PC端,保证图表的透露后果和性能。 基于HTML5 Canvas绘画,援救高清屏幕和大数据量的渲染,提高图表的剖析度和流通度。 恪守Apache 2.0左券,允许用户免费使用和修改源代码,促进开源社区的发展。
Tableau Public是一款免费的数据可视化用具,不错匡助用户创建和共享交互式的数据图表、相貌盘和故事。用户不错通过拖拽的方式遴选数据字段,遴选不同的图表类型,如柱状图、折线图、舆图等,以及退换心扉、大小、标签等视觉元素,来制作出各式万般的数据可视化后果。Tableau Public还援救用户在网页上发布和镶嵌他们的作品,让其他东谈主不错在线检讨和交互。

Informationisbeautiful是一个不错创建细腻、道理道理和有瞻念察力的图表和图形的在线平台。它不错使用各式模板和选项来定制可视化。通过遴选不同的心扉、字体、图例、标签等,来让图表愈加眩惑东谈主和易于勾搭。也不错添加凝视、接续、援用等,来加多图表的实在度和参考价值。它还不错共享和导出作品,以便在网站、酬酢媒体、陈诉或演示中使用。援救不同的形态,如PNG、SVG、PDF等,来稳妥不同的场地和需求。

D3js是一个用于创建动态、交互式和基于数据的图形的JavaScript库。它不错让路发者使用HTML、SVG和CSS来制作各式类型的数据可视化,举例折线图、柱状图、饼图、舆图、树状图等。D3js的上风在于它提供了执意的数据绑定机制,不错让数据和图形元素之间诞生映射关系,从而好意思满数据驱动的视觉后果。
D3js还援救多种数据形态,如JSON、CSV、XML等,以及多种交互方式,如缩放、拖拽、过滤等。D3js是一个开源的神态,有着雄壮的社区和丰富的资源,不错匡助开发者快速学习和使用这个用具。


数据可视化蓄意是一门集中了艺术和科学的学科,它简略匡助咱们更好地勾搭和传达数据的含义和价值。在本文中,咱们先容了图表蓄意的基本原则和蓄意才略,以及一些常见的图表类型和用具。咱们但愿通过这篇著述,简略引发读者对数据可视化蓄意的酷爱和原谅,简略在我方的职责和生计中独揽数据可视化蓄意,创造出更有眩惑力和影响力的数据展示。
参考:欧美性爱 综合 姐姐
https://carbondesignsystem.com/data-visualization/chart-types/ https://m2.material.io/design/communication/data-visualization.html#principles https://www.lightningdesignsystem.com/guidelines/charts/ https://developer.apple.com/videos/play/wwdc2022/110340 https://developer.apple.com/videos/play/wwdc2022/110342/